

#How to resize image plus#
The default includes the original file name plus the size you selected. You can also specify JPEG quality level, PNG interlacing, or TIFF compression.įinally, the “File” section lets you specify the resized images’ file name format. By default, Image Resizer will save the resized image in the source file format, but if it fails, it will save the image in the format specified in the “Fallback encoder” option here. We'll also check some of the best Photoshop batch resize add-ons from Envato Elements.
#How to resize image how to#
Here, you can edit any one of the included profiles or add your own pre-defined custom size. In this tutorial, you'll learn how to resize an image in Photoshop.

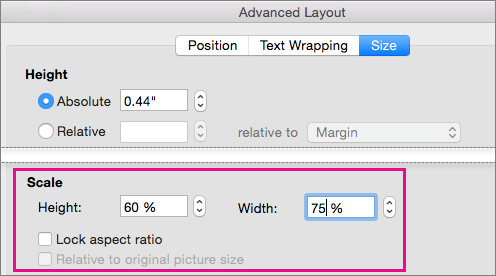
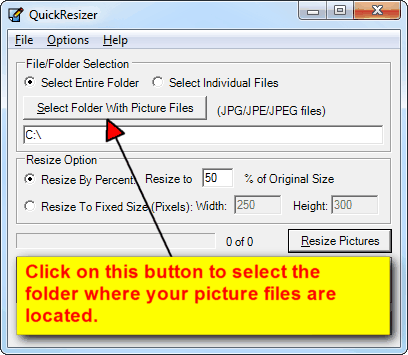
On the Image Resizer options page, you’ll see three main sections that let you configure how Image Resizer works.įirst, you’ll see a section called “Image sizes” that defines a set of profiles that you will choose from when you run Image Resizer (There’s also an option for a custom size when you run it.). If you’d like to configure the image sizes listed in the Image Resizer window that appears when you resize images, launch PowerToys, then click “Image Resizer” in the sidebar. Pretty handy! Optional: Configure Image Resizer Settings You can do this with as many images as you’d like. Choose the image size that you want from the list (or enter a custom size), select the options that you want, and then click “Resize.”Īfter that, the resized images will appear in the same folder as the source images. In the menu that pops up, select “Resize pictures.”Īn Image Resizer window will open. Select a group of images with your mouse, then right-click them. First, locate the images that you want to resize in File Explorer or on your desktop. Finally, you learned how to batch resize images using the os library to loop over files in a directory. With Image Resizer enabled, resizing images is only a few clicks away. Then, you learned how to resize images using the. Step 2: Resize Images in File Explorer or Desktop Next, you can close the PowerToys window and try resizing images in File Explorer. Then make sure that the “Enable Image Resizer” switch is in the “On” position. Open the image with the same hotkey, Ctrl/Cmd+O, and right-click the layer inside the layers panel. In all CC editions of Photoshop, you can resize your image as needed directly from the Export As dialog. The visual aspect of your website and social pages must reflect your brand personality.After the installation process is complete, launch PowerToys from your desktop or Start menu and click “Image Resizer” in the sidebar. Alternative 1: Resize an image in Photoshop while exporting. Our tip is to develop a guide on types of images (portrait, macro, etc.), color schemes, filters, calibration, and so on. Once activated, drag the corners to enlarge or scale down the image. Next, click on the image to activate the round pointers on its edges. Remember that your images must go in line with your brand identity. To resize a JPEG image, upload your photo or drag n drop it to the editor.When you want to upload your images to a certain site, it may require you to resize your images to smaller sizes, the reason is that larger images will take more time to load, they will occupy more bandwidth and server resource. Press the 'Resize Now' button to resize your image without losing quality. To be able to effortlessly scale your logo, save it in both raster and vector formats. Resize your image by percentage or pixels. It must look equally good across a variety of media, from a tiny favicon to a large billboard. A corporate emblem is the main visual symbol that represents your brand. Large images may slow down your website, while small images usually fail provide the required quality. Before uploading your images to your website or socials, make sure they’ll look good and render properly across different platforms. Resize JPG, PNG, SVG or GIF by defining new height and width pixels.How do you make your online imagery work for your brand? Follow these simple rules. You can scale, cut, rotate, adjust colors, add special effects, etc. Support for Bmp Gif Jpeg Pbm Png Tiff Tga WebP.

Or Right click on image file, select open with Image Resizer. How to resize an image in Adobe PhotoshopĪdobe Photoshop has a big selection of tools for editing all types of images, illustrations, and other graphic files. Easy Resize Images Resize Image by starting the app.


 0 kommentar(er)
0 kommentar(er)
